土日で覚える写真合成4 画像切り出し
はい、4回目です。前回で背景を作ったので、今回は貼り付けるための猫を切り出してきます。にゃー。
準備として、前回作ったものを背景として開いたあと、ファイル>レイヤーとして開く、で猫画像を上に読み込んでください。下のような感じになりますので、猫の周りのアスファルトをゲシゲシ消していく事になります。

大雑把に消す
実はもっと楽に消すことが出来るんですけど、練習のために幾つかの方法で消していきましょう。
一番簡単なのは、消したい範囲を適当に選択して消す方法です。選択ツールで消すところを選んで、deleteキーを押せば消えます。簡単。でもこれで細かいところを制御するのは難しいですね。

そこで逆にしてみましょう。必要な部分だけを選択し、不必要な部分を消す事にします。必要な部分をどうやって選択しますかね。そんなときは「投げ縄ツール」を使います。投げ縄っぽいアイコンを押して、選択したい範囲をドラッグすればその場所が選択されます。
出来ましたか?僕は上手くできませんでした。余分な部分はかなり入ってしまうし、必要な部分が入っていなかったりします。そこで、選択範囲を足したり引いたりして、欲しい選択範囲にすることにします。ツールオプション(レイヤーとかがあるウィンドウ)で、選択モードを切り変えてください。4つ選択肢がありますが、まぁみれば分かりますね。*1

これらを適当に切り替えて選択範囲をうまく調整し、猫を囲んでください。右の感じに。ある程度適当でいいですけど。なお、選択領域モードで何が選ばれているか、は把握しておかないと意味がわかんなくなることがあるのでちょっとだけ注意してください。
必要な部分が選択できました。そしたら、選択>反転でいらないところを選択してください。ここでdeleteキーを押せば必要なところ以外が全て消えます。これで大雑把な切り出しができました。
細かい切り出し・アルファチャンネル
さて、更に細かく切り出しを行います。うわさのアルファチャンネルを使います。アルファチャンネルってのは選択範囲を色塗りで決められる……って感じで捉えればいいのかな。
さっきの猫を選択した状態で、「選択>チャンネルに保存」を行ってください。え、選択範囲を外してしまっていた?その場合は「あいまい選択ツール」で閾値をあげまくってから選択するとかして対応してください。
ツールオプションウィンドウに選択マスクが現れましたね。これに目玉印をつけて可視化してください。白黒がちょっと追加されたような画像になりましたか?その白の部分が選択部位で、黒の部分が非選択部位です。

選択マスクを描画するものとして選んで、黒で塗ったり消しゴムで消したりして、選択部位の微調整を行ってください。拡大してやると細かい所も結構出来ますね。
毛がもふもふしているところがあるんだけど?うーん、そこは毛と背景をある程度残す方向で処理しておいてください。理由は次回わかります。今回のケースでは最後に全体を縮小するので、毛一本とかには拘っても潰れちゃいますけど。
要らない部分を黒く塗れましたか?そしたらツールオプションウインドウの選択マスクを右クリックし、「マスクを選択範囲に」を押してください。これで今回作成した部分が選択範囲になるので、選択>反転してdeleteキーを押せば綺麗に切り出すことが出来ます。それが以下の写真。猫の右の方はまだ元画像が残ってますけど、ここは次回処理します。

おわりに
そうだ!言ってなかったですけど、今回の範囲をセーブするときはjpgとかの拡張子を外して保存してくださいね。次から編集するときに一枚のレイヤーからなる画像として読み込まれると困ってしまいます。全ての編集が終わってからjpgとかに変換しましょう。
さて、これで部品は出来ました。大分画像編集っぽさが出てきましたね。もうこれでいい気もするんですけど、もっと画像をなじませましょう。それを次回やります。たぶんレイヤーマスクとか出てきます。
では次回をお楽しみに。
*1:1番左は「選択したものを選択」。2番目は「既存の選択領域に新しい選択領域を加える」。3番目は「既存の選択領域から新しい選択領域を引く」。4番目は「既存の選択領域と新しい選択領域の重なる位置を選択」。です。
土日で覚える写真合成3 モノを消す
GIMPで写真合成をしよう、3回目。前回までにGIMPの準備と基礎運動をしました。数ヶ月ぶりですけど、そろそろ体が冷え切ってますか?
今日から写真合成をします。たぶん3回くらいで終わります。写真合成中はペンタブなしで行きたいと考えています。マウスパッドのみ。なお、次回からは絵を描くときにも役立ちそうなことも言う予定なんで、そういう人も試しにやってみてください。
作るもの
とりあえず、その間に合成するものは以下の2つの写真です。右のプレーリードックを消して、その背景の中に左の猫を配置します。はい、つまんないです。適当にアレンジしてください。ビル街に現れる巨大猫とか。
完成図はまだ出来ていません。どんな風になりますかねー。なお、写真は前回もお世話になった、こちらから。

さて、これからの手順としては「1背景画像作成」「2猫切抜き」「3切り抜いた猫を背景にあわせる」の3ステップとなります。今回は一番簡単な1をやります。
なお、画像は大きいまま扱っておいて、最後に合成してから縮小してやるのが一番綺麗になる気がしますので、作業中は大きいまま保存しましょう。
背景画像作成
背景画像作成のためにはプレーリードックを消す必要があります。しかし、ただ消しゴムで消しただけでは透明になってしまって、猫を重ねるときに問題が生じます。猫で透明な部分を全部隠さなくてはいけませんからね。
そこで、それっぽい修復をしながらプレーリードッグを消す事になります。

そのために使えるのがスタンプボタン。これは、画像をかなり自由な形でコピペできるもの、です。
右の画像を見てください。今回の題材の猫の写真ですが、スタンプボタンを使って猫の頭をコピペしてみました。1の場所でCtrlキーと左クリックを行い、2の場所から普通に描画を行っています。描いた所に猫の顔がコピペされてますね。
なお、左端のパネルで押下されているのがスタンプボタンです。まぁなれるために色々試してみてください。気をつけるのは、前回言ったように「どこのレイヤーで作業しているのか」くらいです。
さて、このボタンが何の役に立つのか。感の良い人ならわかったかと思いますが、これで背景をプレーリードッグの上に重ねて描画してしまえばいいんですよ。はい、こんな感じです。

頭が消えているんですが、実は右足も消えています。意外と気付かないくらい普通に見えるでしょ?
消すときは明るさや色が近いところからコピペしてあげると綺麗に仕上がります。変な風になったらCtrl+Zで戻りつつ試してください。
最後のほうになるとやっぱりある程度変な境界は見えてしまうので、「にじみツール(指のかたちアイコン)」をちょっとだけ使って、色をなじませてあげましょう。また、軽くガウジアンぼかしをいれてやるのも有効です(前回参照:範囲は適当にとって「選択範囲を曖昧に」してからがいいかも?)。この辺のテクニックは勉強中です。
結構面倒くさく聞こえますけど、大体消すのに30分くらいかなーこれくらいだと。とりあえずの完成品がこれ。真ん中の方は後で上から猫が乗るからかなり適当です。見逃してください。

草原とかそういうやりやすい背景にすればよかったな……。しょぼい結果になってしまった……。
おわりに
さぁ画像編集っぽくなってきましたね。意外と簡単でしょう。ってか前回のより圧倒的に簡単ですね。レイヤー一枚だし。
次は、猫の切り抜きを行います。アルファチャンネルとか出てきちゃいます。わぁそれっぽい。そんで次の次に合成を行って写真合成は一旦おしまい。そのあとは気が向いたら絵を書くための曲線について話します。
果たして今年中に書きおわるんですかね?
次:http://d.hatena.ne.jp/tanuking0/20091125
扇風機の倒し方
カフェとかの天井に扇風機あるじゃないですか。扇風機じゃないのかな、プロペラ。ぐるぐる回ってるやつ。
皆さんと同じく僕はプロペラの枚数を数えるのがとても好きなんですけど、偶にすごく高速で回ってるヤツがいるんですよね。そんなヤツを相手にすると、プロペラが何枚付いているのか分かりません。特に僕は動体視力がトンボみたいに悪いので、そういうハイレベル扇風機に出会ったときはいつも悔しい思いを味わってきました。
ところが、この前コーラを飲みながらポケーッと高速回転するプロペラを見ていたときに見つけたんですよ。高速回転しているプロペラの枚数を数える方法。もちろん回転を止めるとか無しですよ。
すごく簡単な方法で出来るんです。それはね。
「連続で瞬きすること」
単純にこれだけです。
情報量が多くなると見たいものが見れなくなることもあるので、あえて情報を間引きしてみたりするのも悪くないんじゃないかなーという話でした。おわり。
初心者向けjavaとAjaxの本

暇なので今月からあるベンチャー企業にインターンしにいってます。そこでSI見習いみたいなことを取り敢えずしているんですけど、何せ「javaとか知らんし」という状態なので今月はずっと家で基礎練してました。
この一ヶ月でjavaの基本から始めて、とりあえずの最終産物として社内のデータベースを検索するものを作りました。Ajaxって言いたかったので、googleみたいに検索候補を自動的にテキストボックス下に生成するようなものにしました。右の画面みたいの。実際に動くと楽しいもんでした。バックグラウンドで何が起こっているのかを知るのが目標なのでフレームワークとかライブラリは極力使わないようにしました。データベースからの検索をjavaでやってブラウザ側をjavascriptで作りました。
んで、読んだ本などをメモっておきます。僕と同じ初心者の方が告ぎ何勉強すればいいんだ、ってときのヒントになればなー、という淡い期待にかけて。
バランス感覚を鍛えるということ
先日あった少し嬉しかったこと。
ちょっとした仕事の報告書を書かなくてはいけない用事がありました。その仕事ってのは今まで全く携わったことのない領域の話だったので、仕事がきちんと出来ているのか非常に不安でした。また、こちらでかなり融通の効く業務だったので、その分責任もあることも不安の一因でした。
で、報告書を提出するメールの文末に「業務および報告書に関してお気づきの点などご指摘ください」と書いたんですが、相手先からの返信メールには「問題ないです。たぬきさんは全般的に判断がいいですよ」といった内容が書かれていました。とても嬉しかった。ただ不思議なことに、この嬉しさには不安からの開放以上のものがあったのです。
んで、なんでこんな自慢話(?)を書いているのかって、どうしてこんなに嬉しいんだろうと思ったからなんですね。結論から言ってしまえば、たぶんそれは、単に仕事をこなせたからじゃなくて、「バランス感覚を褒められたから」だと思います。
バランス感覚
色んな仕事や遊びがありますけど、全てにおいて重要なのはバランス感覚だと僕は考えています。勿論どんなものにも必要最低限のルールとか、定石とかはあるんですけど、それを把握した上で重要なことは、そういった「決まり」をどのようなバランスで使うのか、ということだと思うのです。
覚えれば良い「決まり」というのは覚えれば誰でも出来るんですが、その「決まり」をうまく適用するってのは中々出来ない。その為には「決まり」の本質的な理解と経験が必要になります。こういった理解や経験というものは、あまり明文化できるものではありません。質と量の両面で本人が積み重ねてきたものが意味をなすことなのです。厚みっていうのかな。
それだけに褒められると嬉しかったわけですね。社会的な生活から隔離されて生きてきた僕が、社会での経験を必要とするもので認められたことが。別に報告書が上手く書けたとか、そういう慣れればすぐ出来ることはどうでも良くて、判断自体を褒められたことが嬉しかった。まぁ人に褒められて喜んでいる内はまだまだなのかもしれないですけど、とりあえず自分の成長が実感できたのでした。
キレの良い鋭さはカッコイイですけど、泥臭い積み重ねってものにも魅力があるもんだ、という話でした。渋い。
土日で覚える写真合成2 準備運動
前回、GIMPで合成写真作ろうぜ、と言ったものの環境作るところまで記事を書いたら飽きてしまったので、今日は続きの記事を書きます。今回は準備運動。GIMPを色々操作してみます。1、2時間くらいかなぁ。
レイヤー
最初に把握しておかなくちゃいけないのは、レイヤーってものがあるってことです。普通、絵は一枚からなるんですけど、GIMPは透明の板に描かれた何枚かの絵を並べて一枚の絵にします。この透明な板をレイヤーと言います。

GIMPで何かの作業をするときは、いずれかのレイヤーを選んで、そのレイヤーに対してのみ作業を行います。ですから、自分がどのレイヤーに対して作業を行っているかを常に把握しておかなくてはなりません。このことは簡単ですが重要なので気をつけてください。
早速書いてみる
じゃあ描いてみましょう。球を幾つか浮いているような絵を描いてみましょう。今回のはペンタブなくても大丈夫だと思います。僕もマウスでやるので。写真合成のときはマウスでも、まぁ出来る・・・かな・・・。
まず背景レイヤーを作ります。ファイル>新規作成。で、大きさは何でもいいです。初期値でやってみましょう。塗りつぶしはこれも初期値の白にしておきましょう。
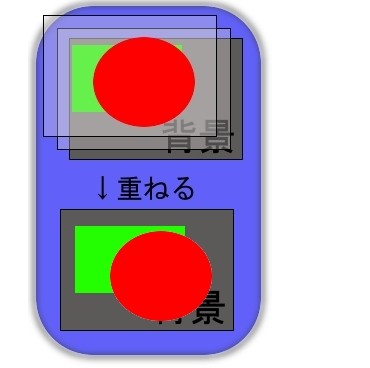
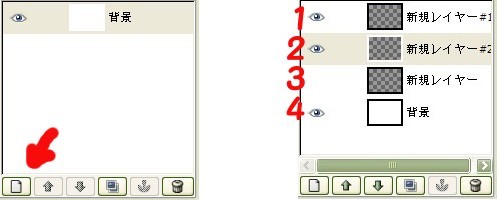
そしたら真っ白な背景が出来ました。とりあえず、ここには何も書きません。この上に透明なレイヤーを乗っけて、その透明なレイヤーに球を書きます。ツールオプションのウィンドウの下側にこんな感じのがあるので、一番左のアイコンを押してください。

また背景を作ったときのようなウィンドウが開きました。「白」を「透明」にする以外は変更しないでOKしてください(たぶん初期値で問題ありません)。一つだけレイヤーが増えます。
説明の為に背景の他に3つレイヤーを作ったのが右の図です。番号を1−4まで振りました。ここで、2がちょっと違う色をしています。これは僕が2をクリックして選択したからで、現在このレイヤーに対して作業をしていますよ、ってことです。違うレイヤーで操作してしまうことが多々あるのでここは注意してください。
また、3は目玉マークがありません。この目玉マークはそのレイヤーを表示するかどうか、を決めています。この画像の場合、4の上に2のレイヤー、その上に1のレイヤーが乗っかったような画像が、操作画面には大きく表示されています。目玉マークも押すことで目玉を消したり付けたりできます。
うーん、使ってみないと判らんですね。
選択範囲
じゃあ改めて作業を再開しましょう。まず描くレイヤーを選択してください。ツールオプションの下側で新規レイヤーを選択します。
次に、道具やらなんやらがのったウィンドウから、点線で描かれた丸を選択してください。左上に四角があって、その隣にあると思います。選択したら、描画するためのウィンドウ上でドラッグし、点線で作られた円を描きます。
ここで重要なのは、この円は描いた円ではなく、「選択領域が円になっているだけだ」ということです。

選択領域とはなんでしょうか。選択領域とは、選択レイヤーにおいて作業する領域を決めたものです。選択レイヤーにおいても選択領域以外では作業しても反応がありません。ですので、ゆらゆらと引いた直線も、選択した円の外は描かれていませんね。
先ほどは「選択したレイヤーでのみ作業できる」といいましたが、正確には「選択したレイヤーの選択領域でのみ作業できる」というのが正しい表記になります。(なお、選択領域は全てのレイヤーで共有しています。ここがややこしいといえばややこしいのですが、選択領域を共有しているおかげで、あるレイヤーで描いた領域の中だけを他のレイヤーで描く、というようなことが出来ます)
球を描く
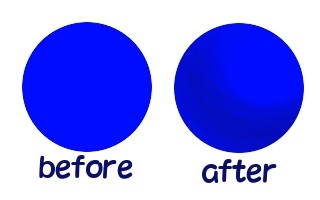
長々と説明が続きましたが、ようやく球を描きます。色の付いている四角をクリックして塗りたい色を選んでください。その後、バケツツール*1を選んで、選択領域内をクリックします。選択領域が希望の色に塗られたでしょうか?描画したレイヤーの目玉マークをクリックしたりしてみましょう。
これだけだとタダの円なので、影をつけて球っぽくします。まず、影を塗るための透明レイヤーを作ってください。そのレイヤーを円レイヤーの上に置きます。また、色をさっきの色よりも濃い目にしてください。
塗る道具としてはエアブラシツールを選びましょう。ツールオプションでブラシの先端を選んでください。初期では●のようなものをクリックすれば先端の選択肢がでます。適当にまばらなヤツを選んで、大きさは下のバーで適当に調節してください。この辺は説明できるほど僕も習熟してないし、使うと何となく判るので、色々試してください。Ctrl+Zでかなり前までさかのぼることが出来ます。

ある程度慣れたら球に影を付けてみましょう。遊んでいたら選択範囲が外れるかもしれません。また、選択範囲外に描いてみたいと思い、「選択>選択範囲なし」を選んで画面のどこかに描写しているかもしれません。この状態で影を塗ろうとすれば、円より外に影が出てしまいます。
そんなときは、ステッキの先に光がついているようなアイコンの「あいまい選択ツール」を選びます。このツールはクリックした色に近しい色の周りを勝手に選択してくれるツールです。これで先ほど縫った円をクリックすればまた円が選択されます*2。円のレイヤーで選択した後に、影のレイヤーに色を塗る事に注意!
やたらスプレーが濃くてこまる、というときは、さっきブラシの先端を変更した上にある透明度を下げましょう。この値が低ければ、より透明に近く色が塗れます。なんだか上手く説明できないので試してみてください。すぐに理解できると思います。あと、色も濃淡複数使うと面白いかもしれません。遊んでください。
球を複製する
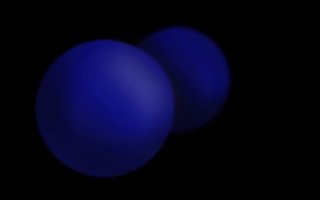
球が一個だけだと寂しいので複製します。レイヤーが並んでいる所から影レイヤーを右クリックし、「下のレイヤーと結合」を押してください。こうすると影と円がくっついた球レイヤーを作ることが出来ます。球レイヤーを選んだ状態で、新規レイヤー作製ボタンの4つ右、複製ボタンを押します。反応が無いように見えますが、レイヤーリストを見ると同じレイヤーが出来ています。重なっていると見づらいので、十字キーみたいなボタンをクリックし、球をドラッグして移動させましょう。
次に移動させた球を小さくします。こうするとちょっと遠近感が出る気がします。なんとなくです。ツールの中から拡大・縮小というのを選んで、適度に縮小しましょう。これも使えばすぐわかるはず。
最後に遠くにある球をぼかして遠近感っぽさを上げます。遠くにある球(小さい球)のレイヤーを選んだ状態で、「フィルタ>ぼかし>ガウジアンぼかし」を選びます。PCによっては動作が遅れるかもしれません。ここで、適当に数値を与えてぼかしてください。初期値は1.0 x 1.0になっていると思いますが、変えながらプレビューを見ると、どのようにぼかされるかが何となく判るはずです。ここで重要なのは、選択範囲を決めずにぼかす、ということです。円の選択範囲を選んだままぼかしをすると、その選択範囲内だけでぼかされてしまい、境界がクリアになってしまいます。これは今回望んでいることではありません。

説明をかなり飛ばしましたが、実際にやってみれば簡単に理解できると思います。色々と試してみてください。応用問題としては、例えば後ろの球に前の球の影をつけるにはどうすればいいでしょうか?また、どういう風にするともっと立体的にみえたりするでしょうか?レイヤーリストの上にある透明度のバーを、小さな球レイヤーのものだけ80%くらいにしてみるとどうなるでしょうか?
保存する
準備運動の最後に保存方法を簡単に。「ファイル>別名をつけて保存」で特に拡張子をつけず保存すればxcfファイルというGIMP用のファイルになります。これを開けばいつでも作業を再開できます。また、画像として保存したい場合は、ファイル名.jpgやファイル名.pngとして保存してください(jpgは透明のまま保存することが出来ない事に注意してください)。
総括
思ったより長くなってしまいました。が、実際にやってみればすぐに出来ることばかりだと思います。今回やったことが写真合成に何の関係があるかってあんまり無いんですけど、基本的な操作を覚えるための作業でした。ここまで出来るようになれば簡単なロゴくらいすぐに作れるようになります。「GIMP ロゴ」などで検索してみてください。
偉そうに講釈を垂れましたが、僕もほとんど使って間もないので間違っている所もあるかもしれません。ただ、使い始めればこの程度のことであればすぐに覚えられます。是非休日にでも!
この後はようやく写真合成に入るかもしれませんが、書くかもしれないし書かないかもしれない。
追記:次回から3回くらいで写真合成http://d.hatena.ne.jp/tanuking0/20091124
土日で覚える写真合成1
色々とあってphotoshopを使わなきゃいけなくなりました。んで、色々やってたんですけど、写真合成とか一日二日で覚えられるし、イラスト作ったりとか楽しいしと、使わなかった日々を後悔する毎日なので、おススメを兼ねてブログに書いてみます。
例として作ってみた合成写真。フリー素材サイトさんから落とした上の二枚の写真から、下のを作ってます。あと、左の列のプロフィールに貼ってあるアイコンが実はGIMPで色塗ったものになってます。

準備(Windowsのひと)
とはいえphotoshopは結構な値段のする貴族の持ち物なので、フリーソフトで似たようなものであるGIMPを使う事にしました。これ。
ただ、GIMPはなんかモサモサしてる感じがするですよ。のでもうちょっと調べてみたらGimPhotoなるものが。で、これを使ってみることにしました。(なお、以前にGIMPを入れている方は、ダウンロードして起動する前に一回GIMPを消さないとエラー出るみたいです。詳しくはダウンロードページを。)
あと、僕はジャパニーズなので日本語が大好きです。メニューとかが英語で書かれているソフトはあんま使いたくないです。そこで、ここからダウンロードして解凍したjaというフォルダを、C:\Program Files\GimPhoto 1.4.3\lib\localeに入れます。localeフォルダは無いので作りました。
準備終了。アイコンをぽちっと。日本語になってればOKです。
このあと
適当に写真合成の説明でも。と思ったんですけど長くなるのでまた今度(やるかもしれないし、やらないかもしれない)。
ちなみにイラストはここに投稿してます。一枚一枚テーマを決めて書くと色々判ることがあって楽しいです。
追記:とりあえず準備運動をUPしましたhttp://d.hatena.ne.jp/tanuking0/20090901
